これまで気にもせず、ただBボタンを押して太字にしていました。
Bなのかと思っていたら、strongタグだったことに気づいた。遅っ :ikioi:
あまり頻繁に使っていると良くないと思ったけど・・・
WPのエディッタでテキストに切り替えてHTMLを打つのが面倒で、
何か良い文字装飾機能を追加できるプラグインはないか探した。
すると出てくるのが「TinyMCE Advanced」ばっかり(; ̄− ̄)
これ、どういう訳か設定画面が出ない現象に見舞われてダメ。
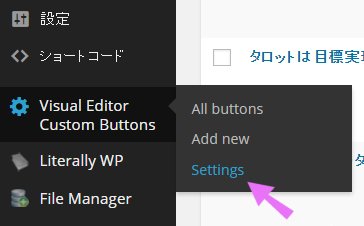
やっとのことで見つけ出したのが、Visual Editor Custom Buttonsです。
普通にインストールし有効化したら、これは設定が出てくれた。
あぁ、よかった :heart1:

setting画面は、とくにいじる必要もなくAdd newで作成しました。
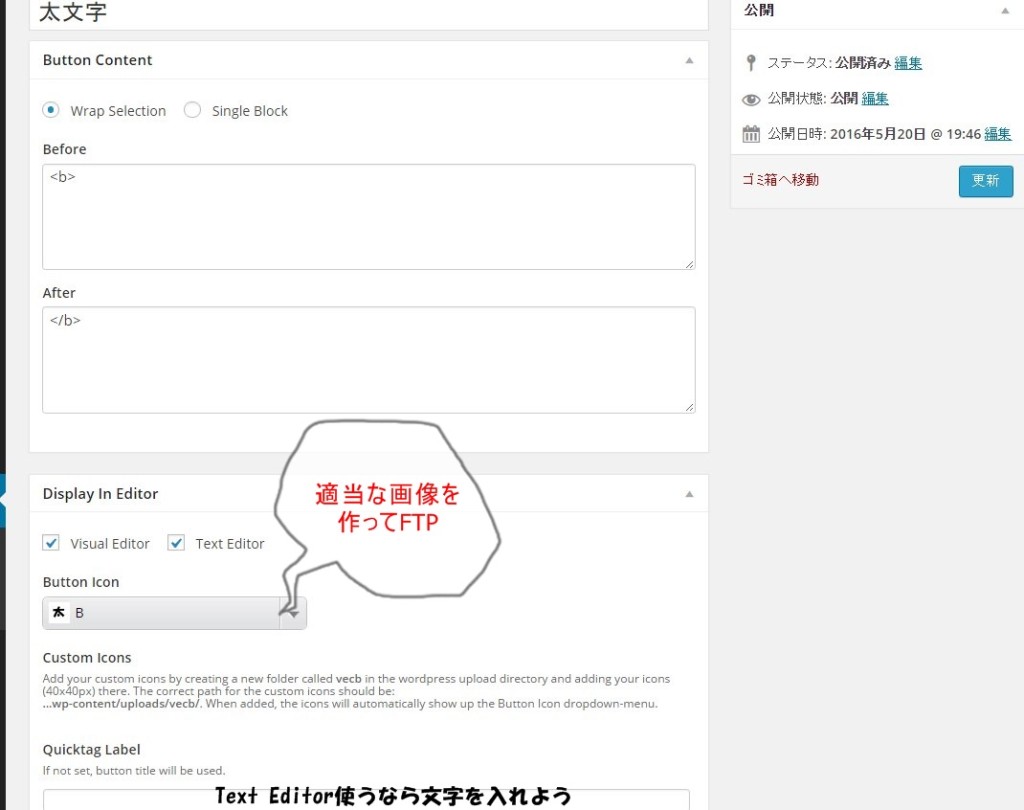
とにかくBタグを追加したかったのですよ。簡単で良いです。
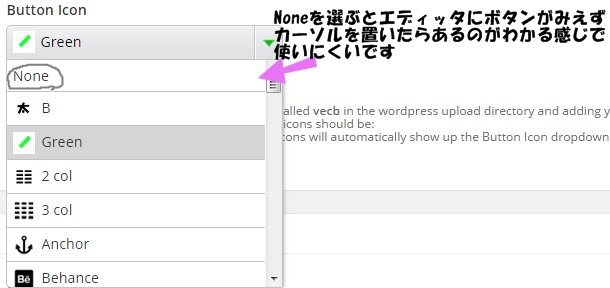
ただ、最初はアイコンを選ばなかったら何もエディッタに出ず、
あるのかないのか分からなかったので何か指定しようとみたけど、
Bタグらしいアイコンがなくて違和感あったの :fun:

よく見ると下にCustom Iconsと書いてあります。
Add your custom icons by creating a new folder called vecb in the wordpress upload directory and adding your icons (40x40px) there. The correct path for the custom icons should be:
…wp-content/uploads/vecb/. When added, the icons will automatically show up the Button Icon dropdown-menu.
これは有難いとばかりに40×40pxで適当に画像を作り
書かれている通りにwp-content/uploads/下にvecbという
新しいフォルダを作成してFTPで画像を入れました。

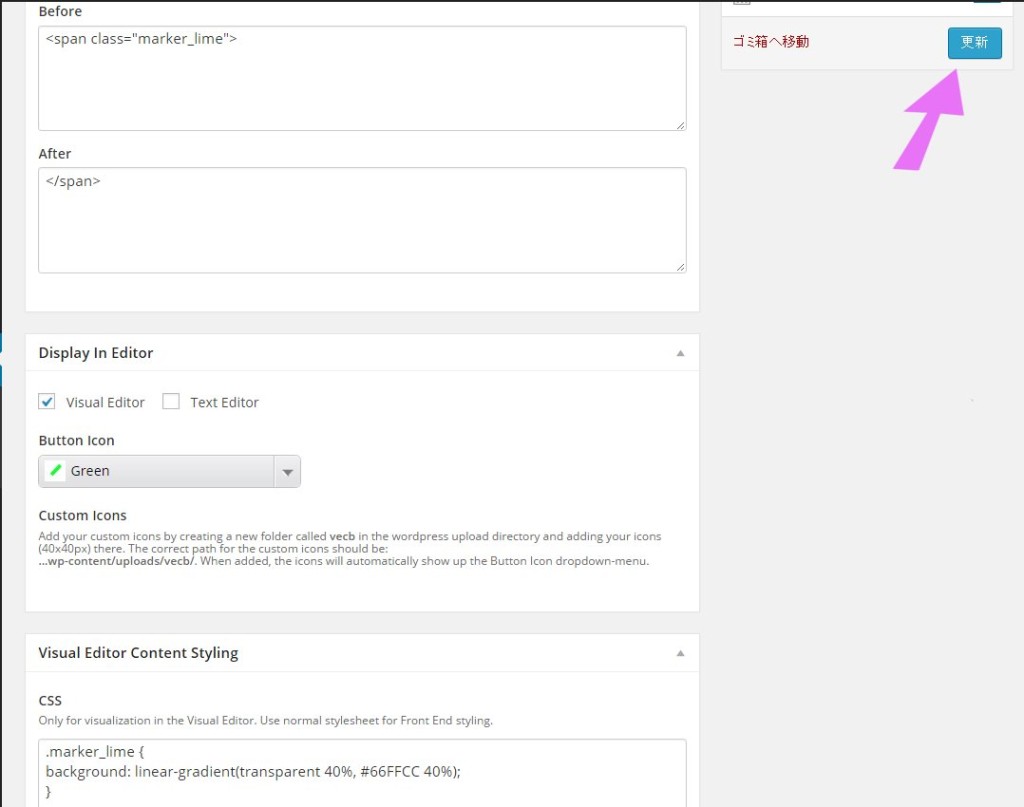
ついでだからマーカーペンみたいな装飾も作った。
その場合は、下にcssを書くところがあるから記入。
グリーンのマーカーだとわかるように画像を作ってFTP。
それを選んで更新ボタンを押すと完成です。

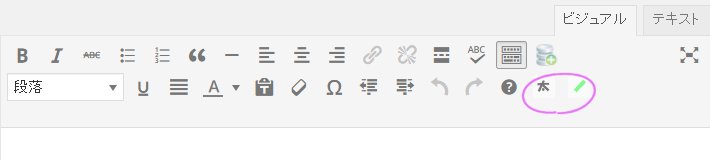
投稿画面に行くと、新しいボタンが出ています。
最初は、出ていなかったので再読み込みしたら出ました。
これは、軽そうだし便利で良いですね。大満足です。

これならスタイルシートがわからない人でも、
↓素敵なサイトのコピペで好みの装飾が簡単に作れます。
httpss://www.nxworld.net/tips/50-css-heading-styling.html




コメント